XJUSEC开发经验分享(二)--vue开发环境
VUE2开发环境
vue是node.js中易学易用,性能出色,适用场景丰富的 Web 前端框架,拥有比较成熟的社区和第三方库。以下以vue2为例,介绍vue框架的开发环境配置,项目建立,基本编译运行等。
环境安装
vue开发需要的环境有以下:
- 【IDE】webstorm
- 【开发语言】Node.js
- 【部署脚手架】vue-cli
Node.js安装
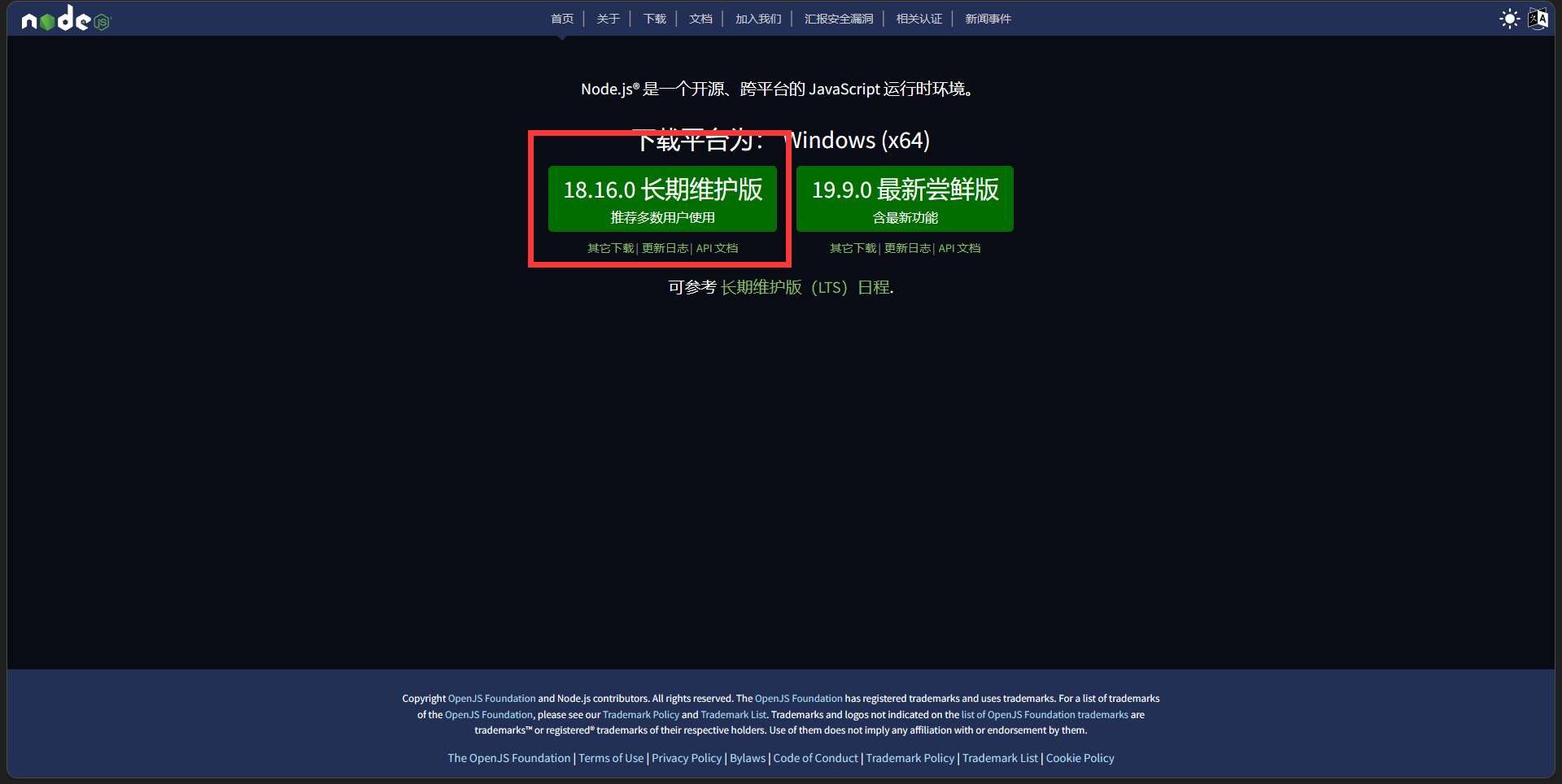
首先打开官网下载安装包,一般为了稳定性会选择长期维护版:

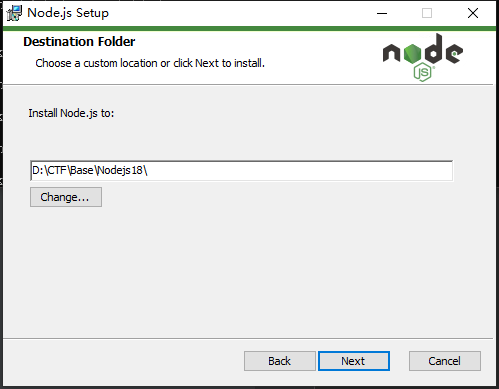
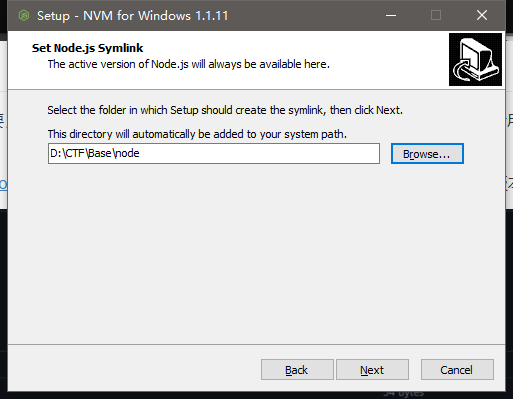
除了以下需要选择安装位置的地方需要修改安装位置,其余直接无脑next

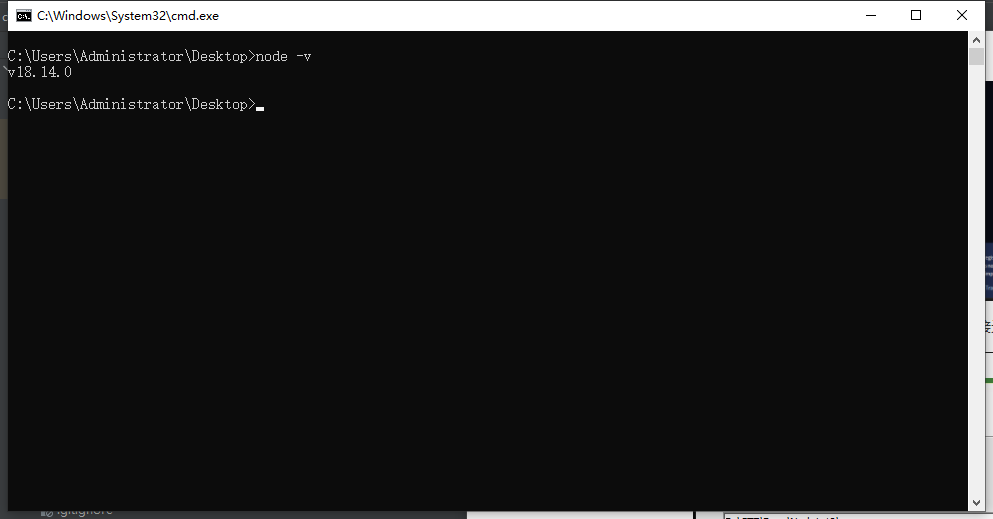
之后直接node -v查看node.js版本

版本控制(可选)
因项目需要或者已经停更的第三方库需要,有时需要对node.js做版本控制,可以下载nvm来进行版本的控制,借用此工具可以通过命令行来进行node.js版本的切换。
首先从官方github下载最新的nvm-windows(下载速度慢的话可以科学上网),以下教程以本文编写日期最新版本为例。

注意在安装时在选择快捷方式链接的时候记得在你想要添加到环境变量的文件夹下创建一个目录,之后在安装时选取该目录。

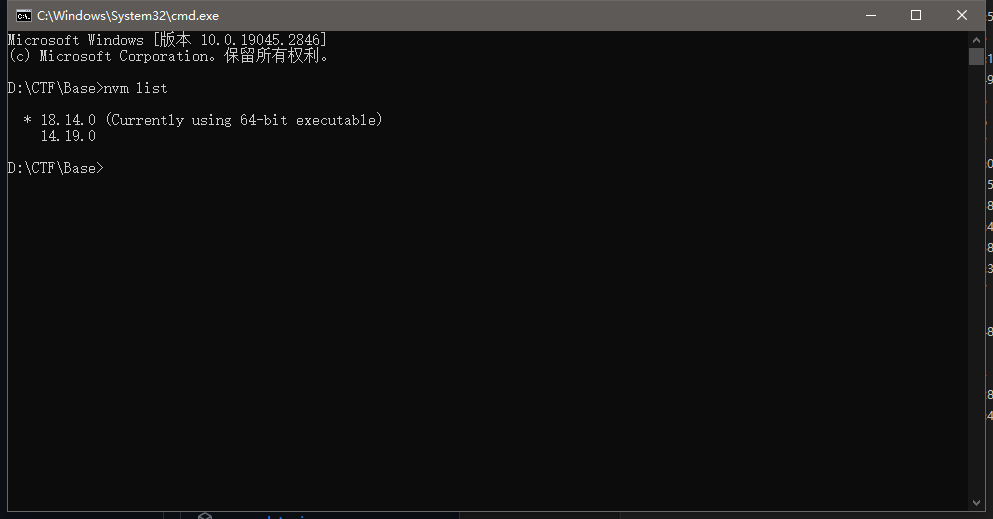
之后nvm list查看nvm控制的node.js版本

下载换源
npm是Node.js的包管理器,用于安装和管理Node.js模块。默认情况下,npm使用官方源(registry.npmjs.org)来下载和安装模块,但是由于网络原因或其他问题,有时候从官方源安装模块会很慢或失败。
因此,为了提高安装速度和稳定性,有时候需要将npm的源更换为国内的镜像源。常用的国内镜像源包括淘宝npm镜像(registry.npm.taobao.org)、cnpmjs镜像(r.cnpmjs.org)等。
以下是几种常用的npm换源方式:
1.临时使用:在使用npm命令时,可以使用–registry选项指定临时的镜像源。例如,要使用淘宝镜像安装模块,可以执行以下命令:
1 | npm install <package-name> --registry=https://registry.npm.taobao.org |
2.永久修改:可以通过npm config命令来永久修改镜像源。例如,要将镜像源设置为淘宝镜像,可以执行以下命令:
1 | npm config set registry https://registry.npm.taobao.org |
3.使用nrm工具:nrm是一个npm镜像源管理工具,可以方便地切换不同的镜像源。可以使用npm全局安装nrm,然后使用nrm ls命令查看可用的镜像源,使用nrm use
1 | npm install -g nrm |
通过脚手架生成vue2项目
安装vue-cli脚手架
全局安装,输入命令行:
1 | npm install vue-cli -g |
安装完成之后,输入命令行vue -V查看版本号,出现相应得到版本号即为成功。
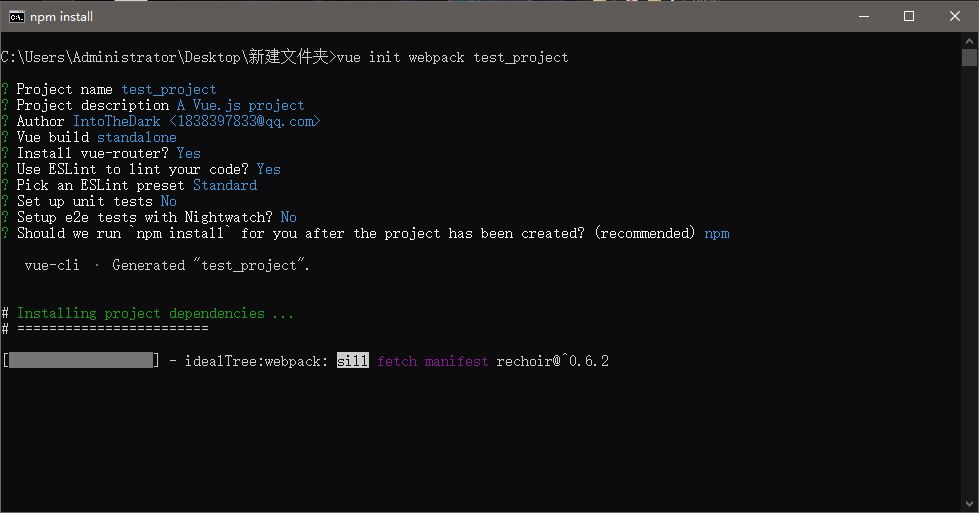
以webpack为模板初始化vue项目,等待下载后再对应选项填入信息。可以以下图选项为参考设置:
1 | vue init webpack <projiect-name> |

之后根据项目生成成功提示,依次输入以下命令,打开http://localhost:8080即可看到项目界面:
1 | #进入到项目目录下 |